※この記事にはプロモーション(Amazonアソシエイト)が含まれています。
最近スマホ表示時のサイトでよく見る固定フッターが羨ましい。
現在wordpressで別サイトを作っているのですが(「こたつ猫の勉強部屋」とは全く別のサイト)、使用テーマのXeory Extentionには固定フッターメニューは無し。レスポンシブ対応はしているので画面が小さくなるとハンバーガーメニューは出てくるのですが、何となく味気ないものです。
それで、固定フッターメニューを自作することに。
いろいろ調べながら作った固定フッターの覚書を記しておきます。
もっとも参考にしたのはこちらの記事です。
4-bh.com
ただし、サイト通りにやっても分からないことが多数あったので、自分で調べていろいろつくってみました。そのメモを残しておこうと思います。
メディアクエリ
まずは、メディアクエリの設定から。
@mediaで指定してもOKですが、wordpressにはモバイル端末を判別してくれる便利な関数wp_is_mobile()があるのでそれを使います。
<?php if(wp_is_mobile()) { ?>
この中に固定フッターのHTMLを書いていきます。モバイル判定されたら、中身が表示されます。
<?php } else { ?> <?php } ?>
中身
listスタイルで固定フッターの中身を組んでいきます。
<ul class="footer_menu">
<li>
<a href="#modal-p01" onclick="c();">
<i class="fa fa-bars" aria-hidden="true"></i><br>MENU
</a>
</li>
</ul>
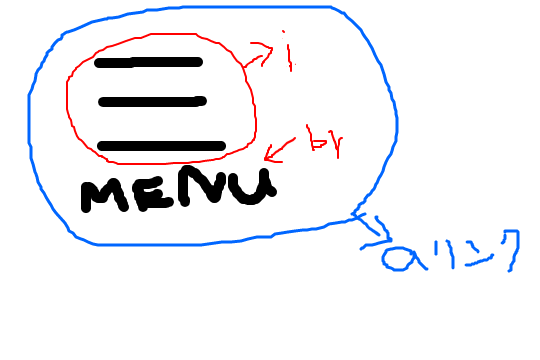
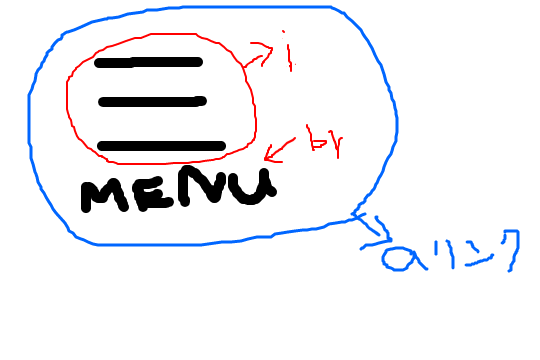
リスト項目=固定フッターで横並びになるメニューです。<i>でメニュー項目の前に表示するアイコンを指定。ここではfont awesomeを利用しています。<br>で改行し、項目名を書くと…
fontawesome.com

イメージとしてはこんなかんじになります。それから全体をリンクで囲みます。
ではaタグの属性についてメモ。
#modal-p01 MENUをクリックしたときの飛び先。これから作っていきます。

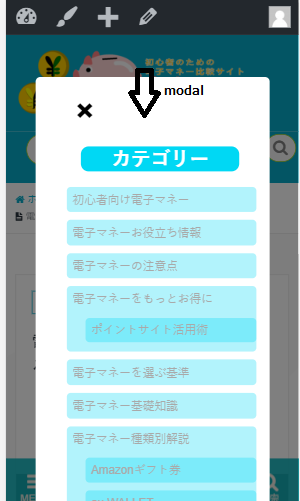
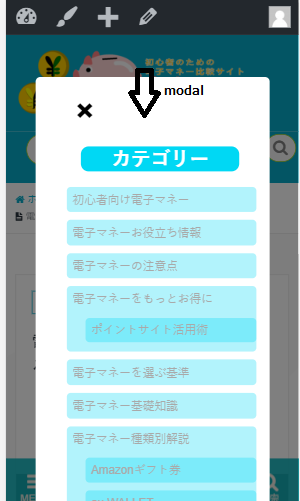
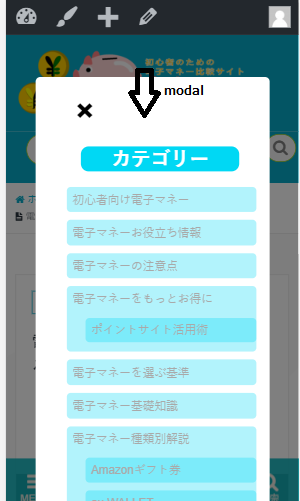
modal:画像のような、フッターメニューをクリックすると飛び上がって出てくる画面のことですね。
つまりは、MENUをクリックすると、「id="modal-p01"」の場所に飛ぶという指定をしているわけ。
で、<li></li>の後に、modal画面のブロックを作っていきます。
モーダル画面
<div class="modal-window" id="modal-p01">
<div class="modal-inner">
<ul class="mod">
<a href="#!" class="modal-close" onclick="c();">×</a>
<p class="categorytitle">
カテゴリー
</p>
<?php wp_list_categories('title_li='); ?>
</ul>
<a href="#!" class="modal-close" onclick="c();">×</a>
</div>
</div>
緑のところ:モーダル画面を閉じる×印。HTMLで使う特殊文字なので&timesで表している。アイコンを使うよりも記述が簡単。
オレンジのところ:モーダル画面の中身。「カテゴリー」というタイトルをつけ、<?php wp_list_categories(); ?>関数でリスト形式カテゴリー一覧(カテゴリーリンクあり)を表示。因数に”title_li=”を指定すると、自動で生成される「カテゴリー」というタイトルを省くことができる。今回、カテゴリーの自動表示を避けたのは、タイトルに対するCSS指定をやりやすくするため。自分で作ったclass、categoriytitleをつけることができるようにした。自動表示されるものは時に構造が思い通りいかなくて逆にややこしい。
このままだと、モーダルは固定フッターの下に表示されてしまうので、あとのCSSで制御する。
関数
次に
onclick="c();
に対応するJavascriptの自作関数c()をつくります。この関数で、固定フッターメニューをクリックすると、モーダルが開き、×をおすとモーダルが閉じるようにするのです。
ちなみに、関数の名前は何でも良いのですが、参考サイトに書かれていたclick()という関数はなぜか動作しませんでした。使用したテーマで既に使われているのか?
とにかく、あんまりメジャーな名前は付けない方がイイみたいです。
ここではc()というテキトーな名前にしました。
では、c()の中身です。<script>タグで囲って、モーダルの後ろに記述します。
<script>
document.getElementById("modal-p01").style.display ="none";
function c(){
const modalp01 = document.getElementById("modal-p01");
if(modalp01.style.display=="block"){
modalp01.style.display ="none";
}else{
modalp01.style.display ="block";
}
}
</script>
・document.getElementById("modal-p01").style.display ="none";
最初に、modal-p01のdisplayプロパティをnoneに設定。表示しないようにする。
・function c()の中身
新規のmodalp01関数を宣言。中身はid=modal-p01をセット。
if文でもし、modalp01のdisplayがblockで表示されていたら、noneで非表示にする。逆にnoneで表示されてなかったら表示するように仕向ける。
このc()関数を、フッターメニューのアイコンと、モーダル画面の×印両方に設定する。どっちも挙動は同じだから。
あとは作りたいモーダルの数(フッターメニューの数)だけモーダルを増やす。
これは検索窓のモーダルです。
<div class="modal-window" id="modal-p05">
<div class="modal-inner">
<a href="#!" class="modal-close" onclick="c5();">×</a>
<form role="search" method="get" id="searchform" class="searchform" action="<?php echo home_url('/'); ?>">
<div>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="検索" />
</div>
</form>
</div>
</div>
c()と同じようにmodal-p05を閉じるc5()という関数を作りましょう。
document.getElementById("modal-p05").style.display ="none";
function c5(){
const modalp05 = document.getElementById("modal-p05");
if(modalp05.style.display=="block"){
// noneで非表示
modalp05.style.display ="none";
}else{
// blockで表示
modalp05.style.display ="block";
}
}
後はCSSで見た目をいろいろいじります。
文字の大きさとか装飾面は置いておいて、基本的な部分だけメモします。
.modal-window {
width:100%;
background:rgba(0,0,0,0.5);
position:fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow-y: scroll;
z-index:999;
display:none;
}
赤文字部分:画面からはみ出しちゃったモーダルをスクロールさせるには、position:fixed固定してからoverflow-y:scrollで縦スクロールを許可する必要があります。
黄色文字部分:画面の折り重なりから言うと、一番前に来てほしいのでz-indexの数値を大きくとります。
緑文字部分:javascriptでも制御してますが、こちらでもnone設定入れないと、画面を読み込んだときに1瞬モーダルが浮き上がってきます。
ちなみにmodal-windowは下図の薄い黒い部分で、白い部分ではありません。

中身はmodal-innnerで記述します。
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 10%;
background: #fff;
padding:5%;
width: 80%;
padding:5%;
margin:0 auto;
border-radius: 6px;
}
黄色要素:親要素のmodal-windowのpositionがstaticじゃないので、positon:absoluteで黒い背景からどのぐらいの距離を取るのかを指定できます。
青要素:80%幅で横に少し余裕を持たせ、border-radiusでちょっとだけ角を丸めて可愛くします。
フッターメニューを固定するCSS
最後にフッターメニューを固定するCSSを書きます。
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
line-height: 15px;
}
赤要素:リストをtable状態にして、表示させます。
ul.footer_menu li a {
border: none;
display: block;
color:#fffaf0;
text-align: center;
text-decoration: none;
}
赤要素:中身はリンクタグですが、下線などがつくと見栄えが良くないので消します。
青要素:メニューアイコンのカラーはお好みで
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: #0db3bc;
z-index: 2;
opacity: 0.9;
}
緑要素:固定フッターの超重要部分。ポジションをfixedにして、スクロールしても絶対に位置が変わらないように固定しています。その後のbottomとleftで端を画面下にきっちりくっつけます。
青要素:固定フッター全体の色。サイトイメージに合わせて変化させます。
赤要素:これも固定フッターの超重要部分。サイト本体の上に常に表示させるために、数字を大きくしています。ただし、モーダル画面が現れたときは下に隠れてほしいので、モーダル画面よりは数字を小さくします。
オレンジ要素:少し透明度を上げて、下の文字が見えるようにすると見た目がきれいになります。
HTMLとCSS・基礎を学ぶには下の本がお勧めです。余計なことは省いてすぐにサイトを作り始めることができます。文字や写真が大きいので取り組みやすいですし、リンクタグの広げ方などなかなか参考になります。
またJavascriptの基礎力を身に着けるにはこちらの本がお勧めです。なにより、演習問題が楽しい!のが特徴です。